JavaScript/javascript
Javascript 화면 Scroll 조작하기
BBB.OOO
2024. 12. 23. 11:27
반응형
Javascript 를 사용하여 화면 내 scroll 을 이동 해야해서 찾아봤다.
브라우저 창 너비와 높이
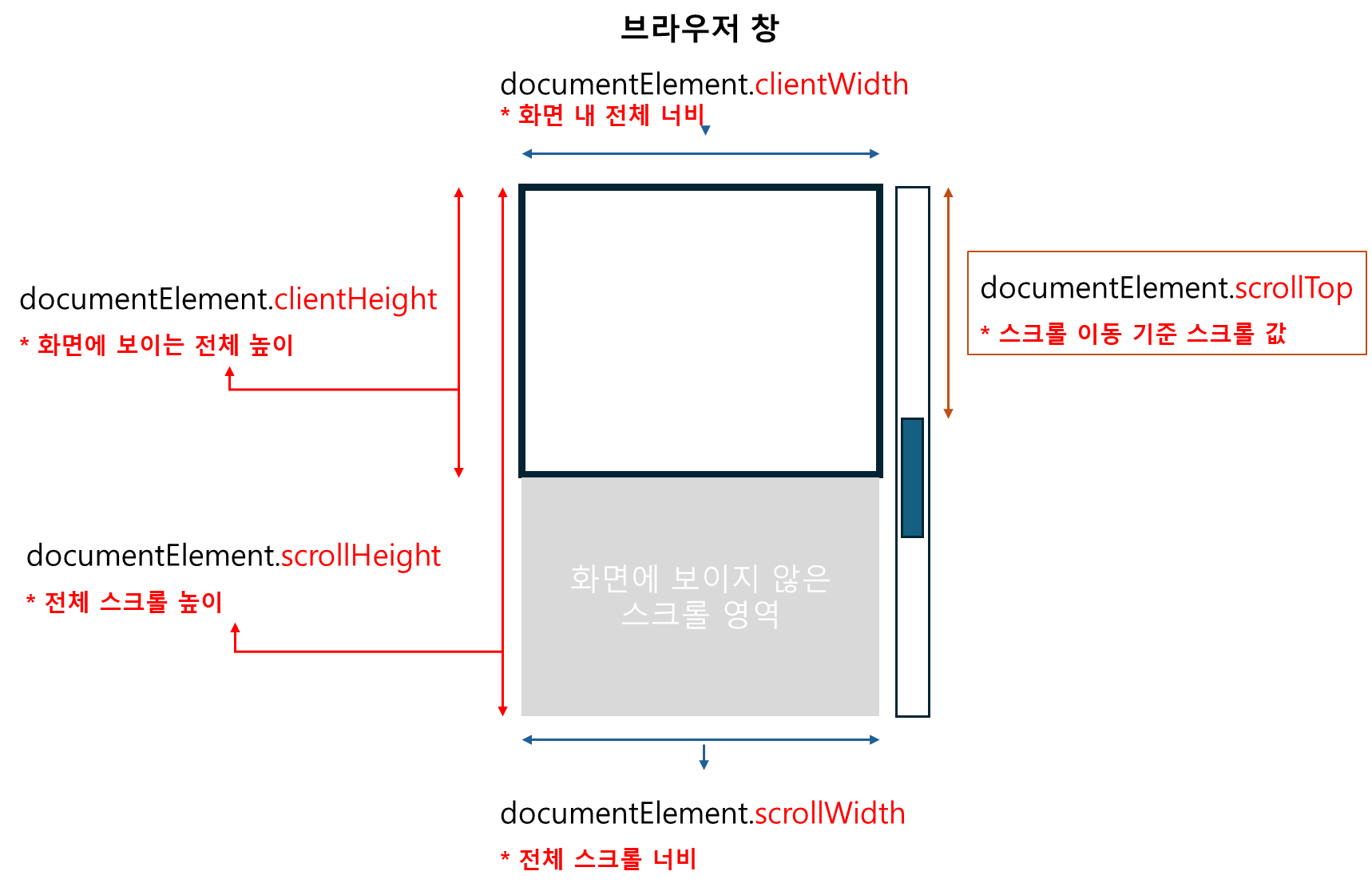
브라우저 창 화면에 보이는 너비와 높이를 알려면 document.documentElement 의
clientWidth 와 clientHeight 를 사용한다.

- 사용방법
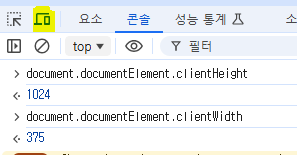
- document.documentElement.clientWidth
- document.documentElement.clientHeight
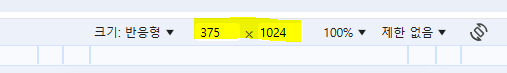
또 다른 확인 방법은 관리자도구(F12) 를 키고 모바일로 봤을 때 확인 가능하다.


window.innerWidth 와 document.documentElement.clientWidth 의 차이점
너비와 높이를 구하는 방법중에 window.innerWidth 와 window.innerHeight 도 있다.
innerWidth 와 innerHeight 는 화면 내 스크롤이 차지하는 공간까지 포함하여 반환한다.
- innerWidth, innerHeight: 스크롤 공간까지 포함하여 너비와 높이 계산
- documentElement 의 clientWidth, clientHeight : 스크롤 공간 제외 너비와 높이 계산
스크롤 확인하기
- 전체 스크롤의 높이 : document.documenetElement.scrollHeight
- 현재 스크롤 상태 높이 : document.documentElement.scrollTop
화면 내 스크롤의 최대값은 documentElement 의 scrollHeight 함수를 통해 구한다.
스크롤을 이동한 후 이동한 스크롤 정보는 documentElement 의 scrollTop 을 통해
현재 스크롤 값을 구할 수 있다.

스크롤 이동하기
스크롤을 모든 브라우저에서 상관없이 사용하기 위해선
window.scrollBy(x, y), window.scrollTo(pageX, pageY) 를 사용한다.
- scrollBy(x, y) : 현재 스크롤 기준으로 x좌표 및 y 좌표를 움직인다.
- scrollTo(pageX, pageY) : 절대 좌표를 기준으로 스크롤을 움직인다.
- scrollIntoView : 전체 페이지 스크롤이 움직인다.
반응형