Spring Boot 에 Vue.js 사용 및 Vue.js 프로젝트 기본구조
개발환경 : Spring Boot 3.2.1, JDK17
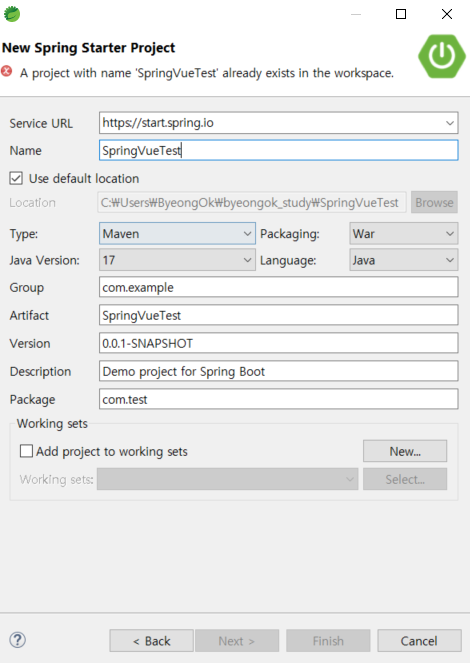
1. Spring Boot Project 생성
New > Other > Spring Boot > Spring Starter Project 를 통해 프로젝트를 생성한다.

2. Node.js 설치 및 vue cli 설치
https://nodejs.org/ko/download/
Node.js 홈페이지에서 Windows Installer 를 통해 다운받는다.
설치한 후 시작프로그램에서 Node를 검색하면 이러한 커맨드가 나오는데 실행한다.

실행한 후 커맨드 창에 아래와 같은 키워드로 Vue Cli 를 설치해준다.
" npm install -g @vue/cli "
* vue-cli란
vue-cli는 기본 vue 개발 환경을 설정해주는 도구입니다. vue-cli가 기본적인 프로젝트 설정을 해주기 때문에
폴더 구조에 대한 고민, build, 라이브러리 구성, 배포를 위한 webpack 등 고민할 필요가 없다.
-g 옵션은 환경변수를 따로 설정할 필요없이 전역변수로 설정하기 위한 옵션
3. Spring Boot 프로젝트에 Vue 프로젝트 생성
본인은 Front 쪽 에디터를 Visual Studio Code 를 사용했다.
없으면 설치한 후 실행시킨다.
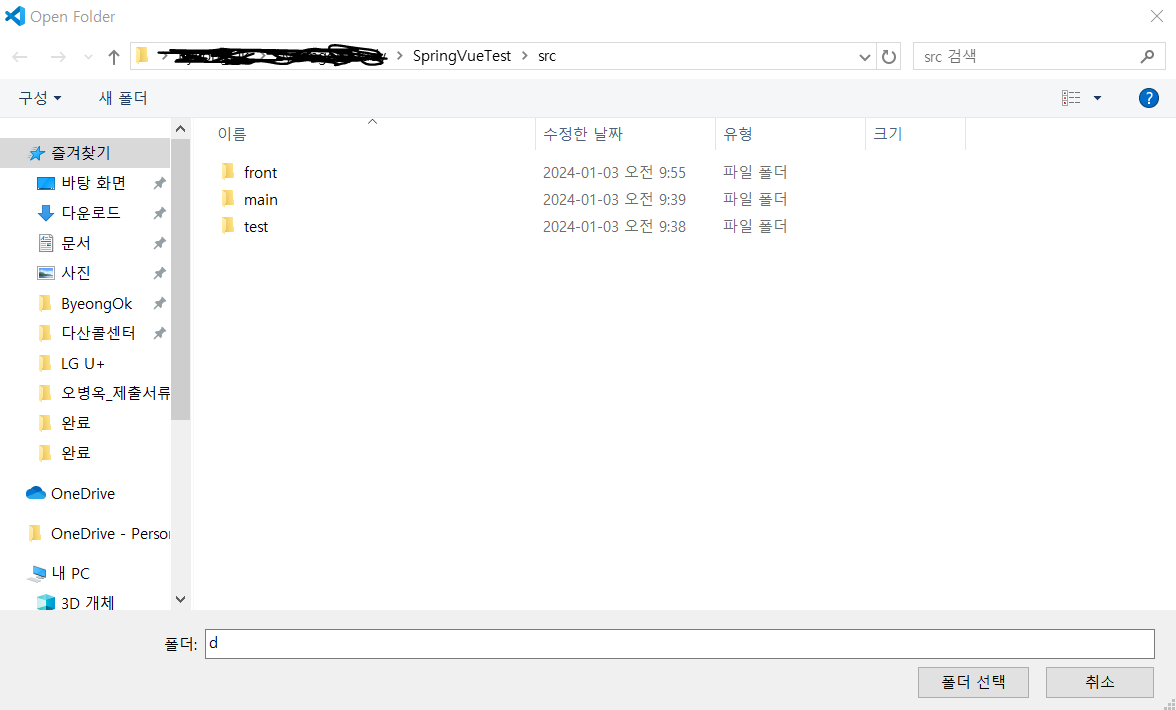
상단의 File 버튼에서 Open Folder 를 통해 Spring Boot 프로젝트의 src 경로를 열어준다.

위와 같이 Spring Boot 프로젝트의 src 폴더를 선택한다.
상단의 Terminal 에서 new Terminal 을 통해 터미널을 연다.
터미널에 아래와 같은 명령어를 통해 Vue 프로젝트를 생성한다.
" vue create front "
vue create 생성명 으로 설정한다. 본인은 front 라는 폴더안에 Vue 프로젝트를 생성했다.
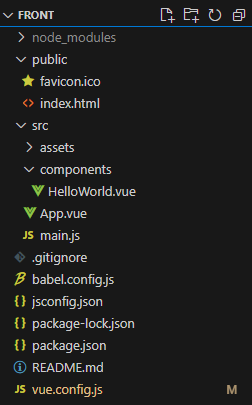
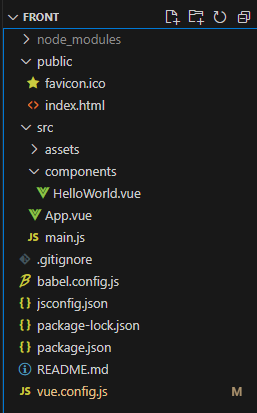
생성한 후 cd front 를 통해 생성된 Vue 프로젝트로 이동하면 아래와 같이 생성되어 있다.

4. Vue 프로젝트 실행시키기
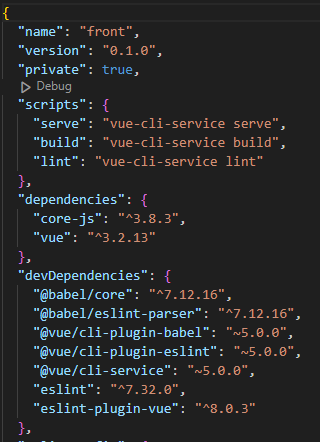
package.json 에 들어가보면 실행시킬 수 있는 script 가 기본적으로 있다.

" npm run serve " 명령어를 터미널에 입력하면 vue 프로젝트가 실행된다.
localhost:8080/ 을 통해 접근해보면 아래와 같은 페이지가 나타난다.

Vue 프로젝트 기본 구조
vue 프로젝트 생성 시 기본적으로 아래와 같은 구조가 생성된다.

package.json, package-lock.json, node_modules
package.json 파일은 프로젝트에 대한 정보를 담고 있다.
프로젝트 이름, 버전, 배포 및 개발에서 사용하는 라이브러리 정보, 실행 명령어(script) 등을 포함하고 있다.
dependencies 로 설정된 부분이 운영 배포할때 사용될 모듈이며, devDependencies 로 설정된 부분이 개발할 때
사용할 모듈이다. 분리되어 있는 이유는 개발할때만 필요한 라이브러리는 굳이 운영에는 사용되지
않을 때가 있기 때문이다.
여기서 사용되는 모듈들이 동작을 하기 위해선 또 다른 모듈들이 필요로 하는데 그러한 정보는
package-lock.json 파일에 정리되어 있다.
그리고 package.json, package-lock.json 에 정리되어 있는 모듈들이 설치된 곳이 node_modules 폴더이다.
vue.config.js
vue 프로젝트를 설정하는 설정파일이다.
접근 Port, 접근 Context-Path(publicPath), build 시 생성될 Path 경로(outputDir), Api 서버 proxy 정보 등
Vue 를 설정하기 위한 설정파일이다.
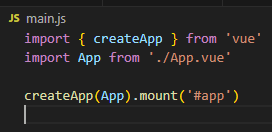
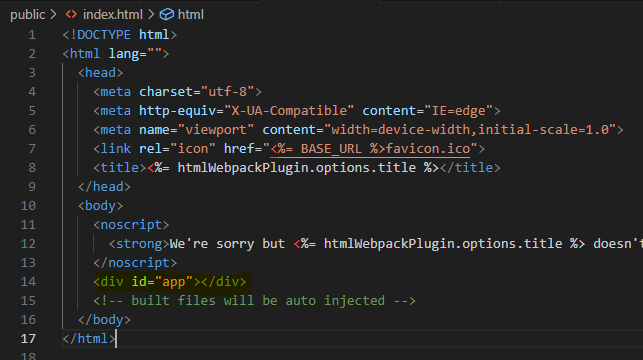
main.js, App.vue, index.html
vue 동작에서 가장 핵심이 되는 파일이다.
npm run serve 명령어를 통해 Vue 를 실행시켰을 때 가장 먼저 실행되는 Javascript 파일이다.
Vue 인스턴스를 생성하여 App.vue 컴포턴트를 읽어와 index.html 에 id가 app 인 곳에 mount 한다.



component 파일( *.vue )
.vue 형태의 컴포넌트 파일은 <template></template>, <script></script>, <style></style> 부분으로 나누어져 있다.
<template> 부분에는 화면에 보여질 HTML 코드로 구성되며, <script> 태그는 export 형식의 script로 작성한다.
<style> 태그는 template 의 HTML 요소를 꾸밀 css 구문이 작성된다.
<template>
<div class="testClass">
<h1>{{ msg }}</h1>
테스트입니다.
</div>
</template>
<script>
export default {
name: 'TestComponent',
props: {
msg: String
}
}
</script>
<style>
.testClass{ font-size: 15px;color: red; }
</style>
assets
font, icons, images, css 등 어플리케이션에 사용될 정적 파일이 모여있는 디렉토리이다.