화살표 함수란?
보통 함수를 선언할 때 function 키워드를 사용하지만 ES6 에서 함수를 선언하는 새로운 문법이
등장했다. 바로 화살표 함수이다.
사용하는 방법은 단어 뜻과 같이 " => " 표시를 사용해서 함수를 선언하는 방법이다.
// 기존 함수
const obo = function() {
console.log('function 을 사용한 기존 함수');
};
// 화살표 함수
const obo = () => {
console.log('function 이 제거된 화살표 함수');
};
위와 같이 function 이라는 키워드를 사용하지 않고 " () => {} " 형식으로 심플한 형태로 사용된다.
하지만 이러한 심플함뿐만 아니라 사용하는 이유와 제약사항도 존재한다.
화살표 함수 제약 사항
- 무조건 익명함수로만 사용할 수 있다.
- 메소드나 생성자 함수로 사용할 수 없다.
위처럼 익명함수와 메소드 또는 생성자 함수로 사용할 수 없는 제약사항이 있음에도 사용하는 이유는
일반 function 함수와 화살표 함수의 this 바인딩 차이가 있기 때문이다.
Javascript 함수 this 바인딩
this 는 생성자 또는 메소드에서 객체를 가리킬 때 사용되는 키워드이다.
1. global this 인 전역공간에서의 this 는 전역 객체를 가리킨다.

2. 함수에서 사용될 때의 this 는 전역 객체를 가리킨다.

3. 객체에 속한 메소드에서의 this 는 메소드가 속한 객체를 가리킨다.

4. 객체에 속한 메소드에 내부 함수에서 this가 사용될 떄 전역 객체를 가리킨다.

위 처럼 전역에 test 라는 값이 존재하지 않아 undefined 가 뜨는걸 확인할 수 있다.

객체 안 메서드의 내부 함수 this 는 전역 객체인 window 객체를 가리키는걸 볼 수 있다.
화살표 함수 this 바인딩
화살표 함수에서는 this 라는 변수 자체가 존재하지 않기 때문에 그 상위 환경에서의 this 를 참조한다.
javascript 일반 함수에서는 메소드로 호출이냐 함수 자체로 호출이냐에 따라 동적으로 this가
바인딩 되지만 화살표 함수는 선언된 시점에서의 상위 스코프로 this 가 바인딩 된다.
아래와 같이 obo2 가 화살표 함수이다. 화살표 함수 안에서 this.test 를 호출했다.
화살표 함수는 선언된 시점에서의 상위 스코프로 this 가 바인딩 되는것처럼 아래는 cat 객체의 test 값이
호출됐다.

아래 처럼 this 를 사용하지 않고 test 를 호출했을 경우 123123 값이 나오는걸 확인할 수 있다.
선언된 시점이 아닌 스코프 체인에 의해서 해당 함수에 존재하지 않는 값은 상위 스코프인 obo1
function 에서 찾아 호출했다.

1. 메소드
아래와 같이 객체 안의 화살표 함수에서 this 를 사용할 경우 전역 객체를 가리킨다.
함수 선언 시점의 상위 스코프인 전역 객체를 가리킨다.

위와 같이 객체 안의 함수는 function 키워드를 사용한 함수로 this 를 사용해야 한다.

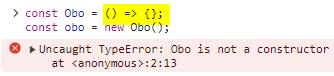
2. 생성자 함수
화살표 함수는 생성자 함수로 사용할 수 없다.