Javascript 를 개발하다가 배열과 유사 배열 객체의 차이점을 알아보기 위해 작성한다.
배열(Array)
배열은 우리가 개발하면서 많이 접해봤다.
let arr = [1, 2, 3, 4];
console.log(arr);

하지만 유사 배열 객체는 배열처럼 보이지만 key가 숫자이고 length 값을 가지고 있는 "객체" 이다.
유사 배열 객체
Javascript 에서 querySelectorAll 이나 document.body.children 으로 DOM Element 를 가져오면
유사 배열 객체에 담겨서 온다.
아래 예시는 Bootstrap 5 의 tab 버튼을 사용하여 보여준다.
// HTML
<button type="button" data-bs-toggle="pill">버튼1</button>
<button type="button" data-bs-toggle="pill">버튼2</button>
<button type="button" data-bs-toggle="pill">버튼3</button>
//Javascript
let queryAll = document.querySelectorAll('button[data-bs-toggle="pill"]');
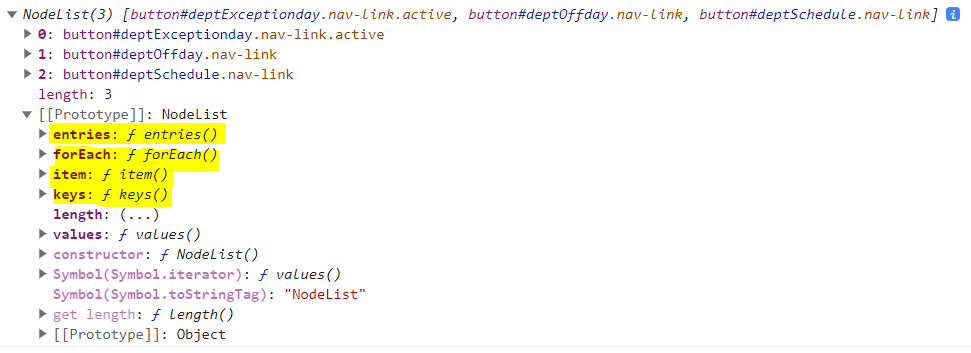
console.log(queryAll);

위 내용은 유사 배열 객체이며 Key 값이 숫자로 존재하고 length 값을 가지고 있는 객체이다.
배열처럼 보이지만 위 내용을 객체로 풀어보면 아래와 같다.
{
0: button#deptExceptionday.nav-link.active
1: button#deptOffday.nav-link
2: button#deptSchedule.nav-link
}
하지만 querySelectorAll() 을 사용한 DOM Element 의 유사 배열 객체는 프로토타입으로
forEach가 존재하여 반복문을 돌릴 수 있다.

유사 배열 객체여도 forEach 같은 반복문 메서드를 쓸 수 없는 유사 배열 객체가 존재한다.
아래와 같이 document.body.children 으로 body 밑의 DOM Element 요소를 부르면
반복문 메서드를 사용할 수 없는 유사 배열 객체가 존재한다.
console.log(document.body.children)

위와 같이 유사 배열 객체이지만 프로토타입에 반복문 메서드인 forEach() 같은 메서드가 존재하지 않는다.
이러한 유사 배열 객체는 배열 반복문 메서드인 forEach() 의 call 과 apply 메서드를 빌려온다.
Array.prototype.forEach.call(nodes, function(el) { console.log(el); });
위 forEach.call 메서드를 통해 유사 배열 객체를 반복하여 사용한다.
let els = document.body.children;
[].forEach.call(els, function(item){ console.log(item) });