History.pushState 란
페이지를 리로드하지 않고 페이지 주소만 변경할 때 사용한다.
쉽게 말해 페이지 이동 없이 주소만 바꿔준다.
브라우저에서 페이지를 이동하면 window.onpopstate 라는 이벤트가 발생하게 되는데
pushState 를 했을때는 popstate 이벤트가 발생하지 않고, 뒤 / 앞으로 가기를 클릭 했을 때
popstate 이벤트가 발생하게 된다.
구문
history.pushState(state, title[, url]);
state
브라우저 이동 시 넘겨줄 데이터(popstate 에서 받아서 원하는 처리 가능)
title
변경할 브라우저 타이틀
url
변경할 브라우저 주소
실제로 사용해보면 아래와 같다.
아래와 같이 함수를 호출하는 버튼이 있습니다.

testPPP Function

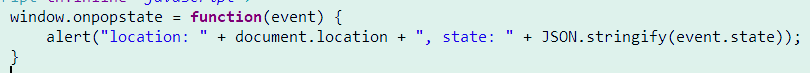
window.onpopstate Function
* 뒤로가기, 앞으로가기 이벤트를 감지하는 onpopstate 이벤트

push 테스트 버튼을 클릭 했을 때 testPPP 함수에서 history.pushState 가 실행된다.
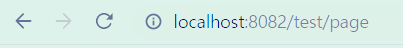
실행된 후 URL 주소를 보면 history.pushState 에 의해 /test/page 로 바뀐다.
같은 페이지이지만 URL 주소만 바뀐걸 확인할 수 있다.

뒤로가기 버튼을 클릭해보자
앞으로 가기 버튼도 활성화되며 같은 페이지에서 pushState 하기 전 URL 주소로
돌아간걸 확인할 수 있다.

URL 주소뿐만이 아닌 뒤로가기, 앞으로가기 이벤트를 감지하는
window.onpopstate 이벤트가 발생된걸 확인할 수 있다.

사용하는 이유
사용자가 A 페이지에서 B 화면으로 이동하기 위해선 a 태그 등 여러가지의 방법을 통해
페이지를 이동합니다. URL에 데이터를 저장하기 위해서는 가장 간단한 방법인
document.location.hash 를 사용한 해시태그 사용입니다.
해시태그(#) 뒤에 데이터 값을 사용하여 URL에 저장할 수 있습니다.
하지만 # 뒤에 값을 변경하면 히스토리도 같이 변경됩니다.
이런 이유로 HTML5에 추가된 history.pushState, history.replaceState 를 이용해
보다 편리하게 history를 관리할 수 있습니다.