환경구성 : Spring Boot, Spring Security, Thyemeleaf
Spring Security 에서는 기본적으로 CSRF disable() 설정을 하지않으면 true 로 설정되어 있다.
GET 방식을 제외한 POST, PUT, DELETE 등 방식에 대해 csrf 토큰이 포함되어 있는지 확인한 후
포함되어 있지 않으면 403 에러를 발생시킨다.
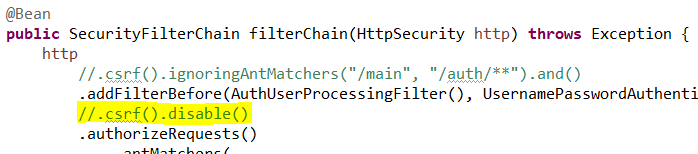
1. csrf().disable() 해제하기

위와 같이 csrf disable() 설정을 주석처리 해준다. 기본적으로 설정을 하지 않으면 True 이기 때문에
설정을 안하셨으면 아무것도 안하셔도 됩니다.
2. View CSRF 토큰 설정하기
Spring Security 에서 인증을 하게 되면 header 안에 meta 태그로 발급한 csrf 토큰값을 포함시켜
View 를 보여준다.
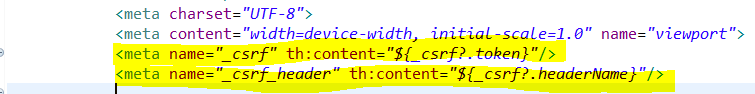
아래와 같이 특정 HTML 파일에 CSRF 관련 meta 태그를 설정해줘야 한다.

<meta name="_csrf" th:content="${_csrf?.token}"/>
<meta name="_csrf_header" th:content="${_csrf?.headerName}"/>
Spring Security 를 통해서 넘어온 csrf 값을 meta 태그에 설정해준다.
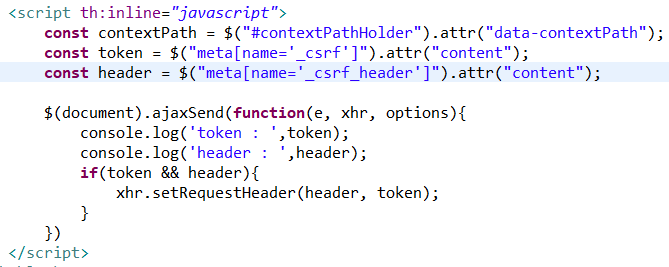
설정해준 CSRF 값 meta 태그를 ajax 요청 시에 항상 포함시켜 넘겨야 하기 때문에 $(document).ajaxSend() 를 사용하여
ajax 요청을 보낼때 무조건 header csrf 토큰값을 포함시켜 요청한다.
.ajaxSend() 는 ajax 요청을 보내기 전 항상 실행되는 이벤트라고 생각하면 된다.
jquery 에서 제공해주는 ajax 요청전 이벤트이다.
본인은 Thymeleaf Layout을 사용하고 layout 안에 포함되어 있는 script.html에 ajax 요청 전 header에
csrf 토큰을 설정하기 위한 작업을 한다.
특정 html 에 설정한 <meta> 태그 값을 불러와 ajaxSend() 로 설정하여 전송한다.
Spring Security 에서 CSRF 설정을 했기 때문에 해당 csrf token 값을 보내지 않으면
302 에러가 발생한다.


* 로그아웃 시 주의사항
Spring Security CSRF 설정을 disable() 할때는 GET 방식으로도 로그아웃을 설정할 수 있으나
CSRF를 사용할 때는 POST 방식으로 로그아웃 URL을 요청해야 로그아웃을 할 수 있다.